Laravelnote
Using this package is simple—install it via composer, and you have access to a new route:pretty Artisan command:
composer require wulfheart/pretty_routes
# Or require as a dev dependency if you want
composer require --dev wulfheart/pretty_routes
Then you have a similar API to the route:list command to visualize your routes with a beautiful CLI formatting for max readability and helpful information:
php artisan route:pretty
# Example with options
php artisan route:pretty \
--except-path=horizon \
--method=POST \
--reverse
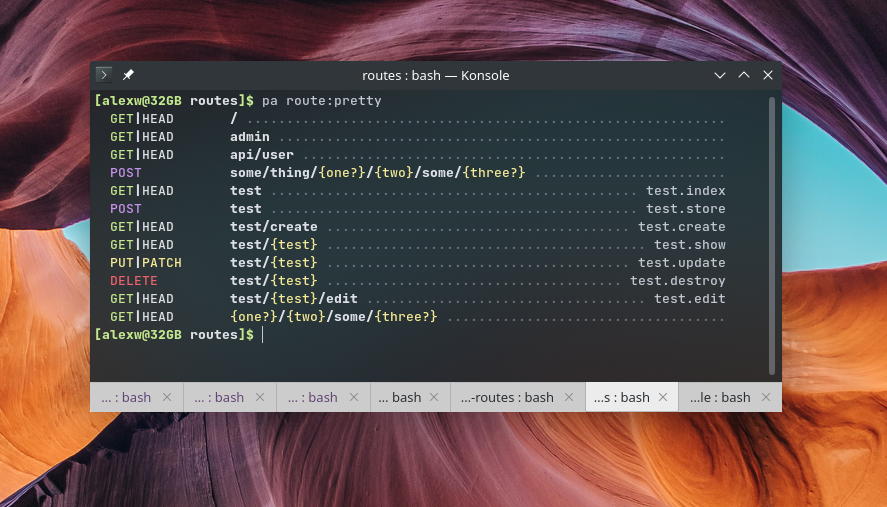
Here's an example of the output from the project's readme:

You can learn more about this package, get full installation instructions, and view the source code on GitHub.